Как сделать поля для заполнения в word?
Содержание
- 1 Вкладка разработчик в MS Word
- 2 Создаем настраиваемую форму в MS Word
- 3 Защищаем форма от изменений
- 4 Какие ещё защищенные поля можно создавать в MS Word?
- 5 Включаем вкладку «Разработчик»
- 6 Быть или не быть Шаблону?
- 7 Наполняем форму элементами
- 8 Текстовые блоки
- 9 Добавляем выбор даты
- 10 Вставляем раскрывающийся список
- 11 Вставляем чек-боксы
- 12 В заключение
Мало кто знает, но текстовый редактор MS Word позволяет создавать такую полезную вещь, как настраиваемые формы. Чем же она полезна? Всего один пример — итак, вам нужно получить несколько десятков анкет в электронном виде. Вы рассылаете респондентам шаблон DOC-файла заполненный по образцу, снова получаете уже заполненные анкеты и…
Да, понимаете, что что-то пошло не так. Правильно заполнена только половина анкет, а во всех остальных случаях полный разброд — кто-то удалил важные поля, кто-то что-то добавил, до неузнаваемости изменил форматирование и т.п. В итоге, приходится тратить время на стандартизацию и исправления. Сейчас я расскажу вам как справится с этой проблемой раз и навсегда — наш выбор, настраиваемые формы.

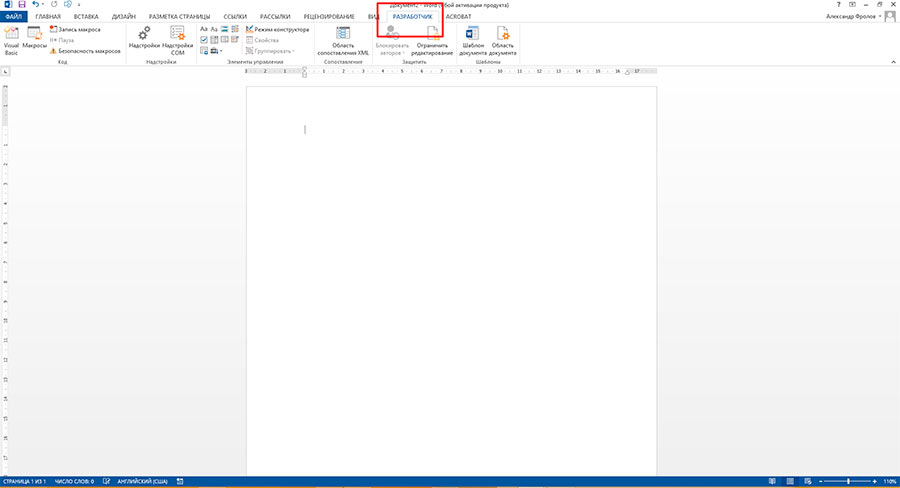
Убедитесь, что вкладка «разработчик» включена
Вкладка разработчик в MS Word
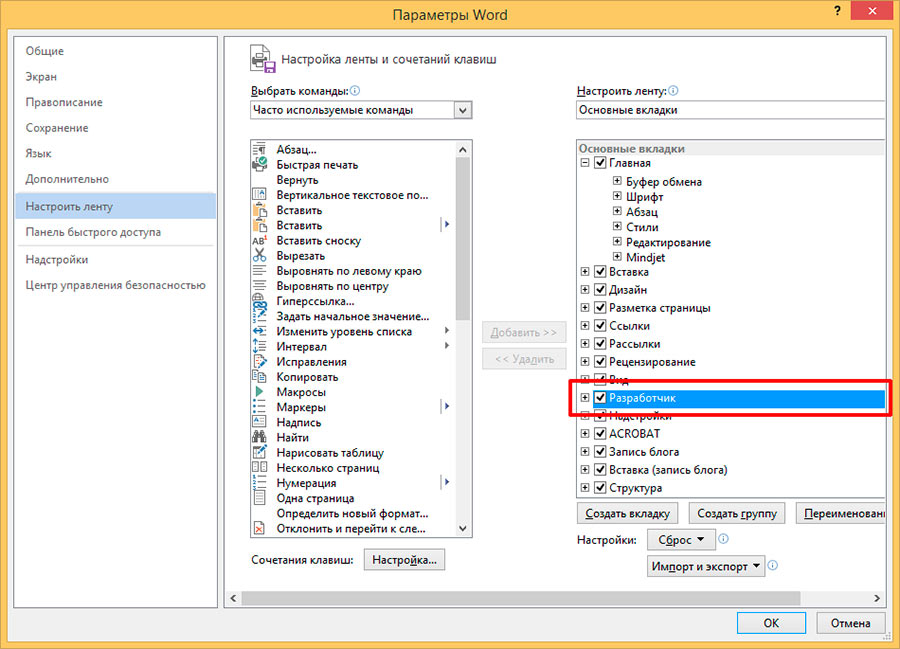
Для начала убедитесь, что в нашем MS Word присутствует вкладка «Разработчик«, которая по умолчанию отключена. Если вкладки нет, первым делом придется её активировать — откройте настройки MS Word («Файл» → «Параметры«) и разыщите пункт «Настроить ленту«. Справа в списке поставьте галочку рядом с пунктом «Разработчик» и примените изменения нажав «Ок».

Включаем вкладку «разработчик» , если она выключена
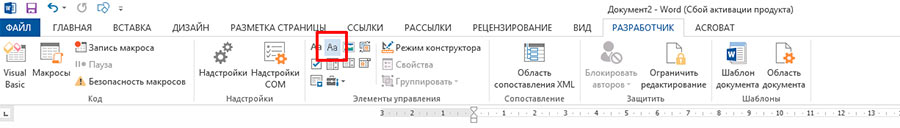
Теперь вкладка должна появится. переходим туда.
Создаем настраиваемую форму в MS Word
Усложнять мы не будем, и в нашей первой «анкете» будет всего одно поле: имя. В группе «Элементы управления» на вкладке «Разработчик» найдите инструмент «Обычный текст» и щелкните на него. Тотчас на листе появится текстовое поле заполненное заготовкой «место для ввода текста».

Создаем простую форму в MS word
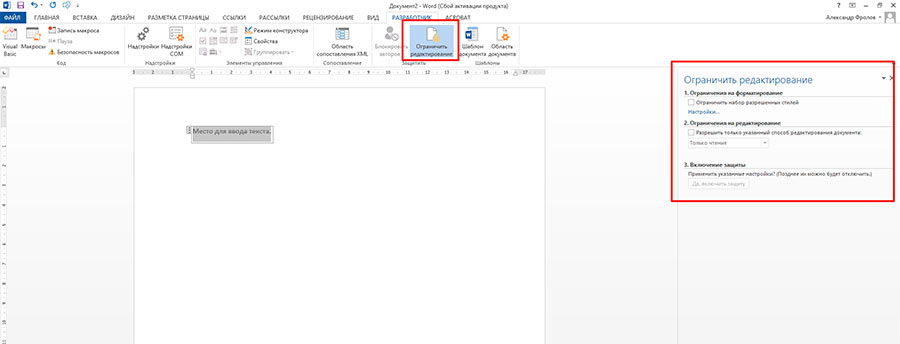
Прекрасно, теперь начинается волшебство. Щелкните по инструменту «Ограничить редактирование» и обратите внимание на появившуюся справа панель. Мы хотим добиться простого результата: пользователь заполняющий документ может ввести текст в поле формы (в данном случае, свои имя), но не может изменить само поле, а также изменить форматирование или вставить в документ какой-то дополнительный текст.

Поле формы вставленное в лист текстового редактора
Защищаем форма от изменений
Теперь сделайте следующее:
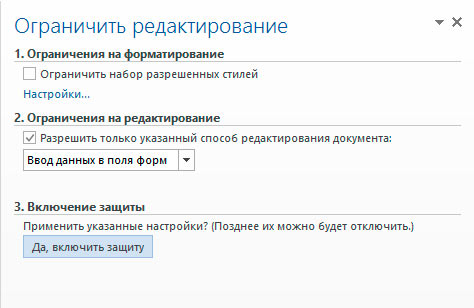
- В пункте «Ограничения на форматирование» поставьте галочку «Ограничить набор разрешенных стилей»
- В пункте «Ограничения на редактирование» выберите из выпадающего списка значение «Ввод данных в поля формы».
- В пункте «Включение защиты» нажмите единственную кнопку «Да, включить защиту»

Запрещаем изменение документа
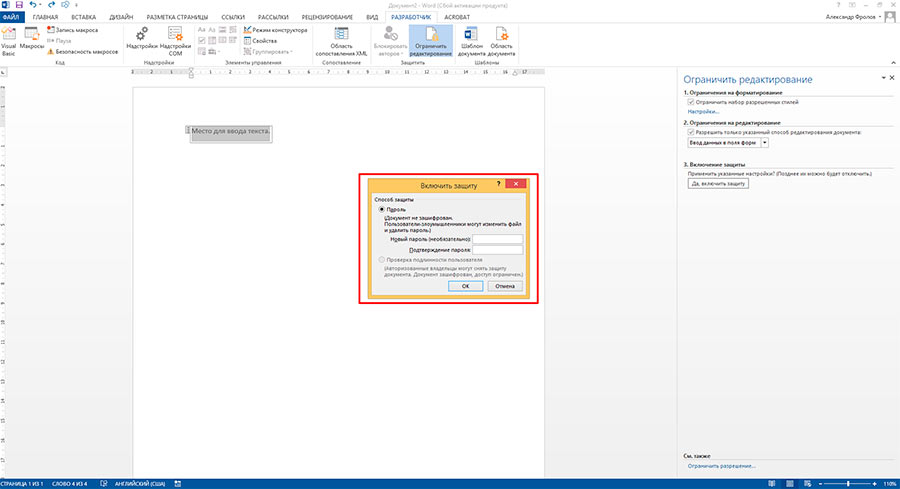
На экран будет выведено окно с предложением ввести пароль — можете ничего не вводить и сразу нажать «Ок», или ввести простой пароль, который не забудете. Вот и всё.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Защищаем страницу от изменений с помощью пароля
Попробуйте ввести имя в созданное нами ранее поле. Получается? А теперь попробуйте ввести текст куда-бы то ни было помимо этого поля. Ага! Страница защищена от редактирования. Можете смело сохранять её и будьте уверены — сохранятся только данные введенные в соответствующее поле.
Что если вам потребуется внести в форму изменения, например, добавив новые поля? Обратите внимание на нижнюю часть панели «Ограничить редактирование» и нажмите кнопку «Отключить защиту». По её нажатию, документ снова будет доступен для редактирования.

Если вы хотите отредактировать страницу, ограничения можно отменить
Какие ещё защищенные поля можно создавать в MS Word?
Кроме уже знакомого нам поля типа «Обычный текст», MS Word предлагает к вашим услугам такие «ходовые» поля как:
- «Форматированный текст» — к тексту в поле можно применить форматирование
- «Флажок» — возможность создать форму с вариантами выбора
- «Раскрывающийся список» — возможность задать элемент с заранее предустановленными вариантами выбора
- «Выбор даты» — раскрывающийся список с календарем для удобного выбора нужной даты
С помощью этого набора вы можете создавать в текстовом редакторе Word формы с практически неограниченными возможностями применения.

Создавать формы в Microsoft Word легко. Трудности начинаются, когда Вы решаете создать заполняемые формы, которые можно будет разослать людям, чтобы они их заполнили. В этом случае MS Word поможет решить вашу задачу: будь то форма для сбора информации о людях или опрос для получения обратной связи от пользователей о программном обеспечении или о новом товаре.
Включаем вкладку «Разработчик»
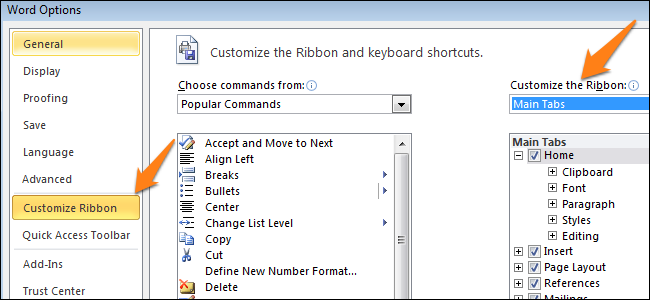
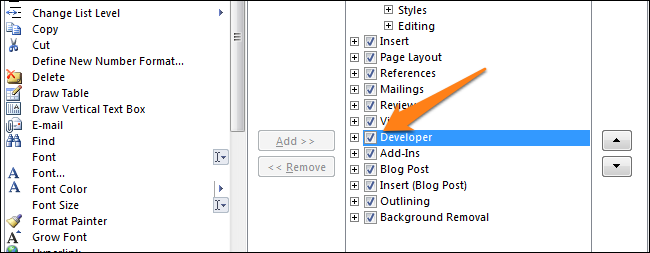
Чтобы создавать заполняемые формы, сначала нужно активировать вкладку Developer (Разработчик). Для этого откройте меню File (Файл) и кликните по команде Options (Параметры). В появившемся диалоговом окне откройте вкладку Customize Ribbon (Настроить ленту) и выберите Main Tabs (Основные вкладки) из выпадающего списка.

Поставьте галочку в строке Developer (Разработчик) и нажмите ОК.

Теперь на ленте появилась новая вкладка.

Быть или не быть Шаблону?
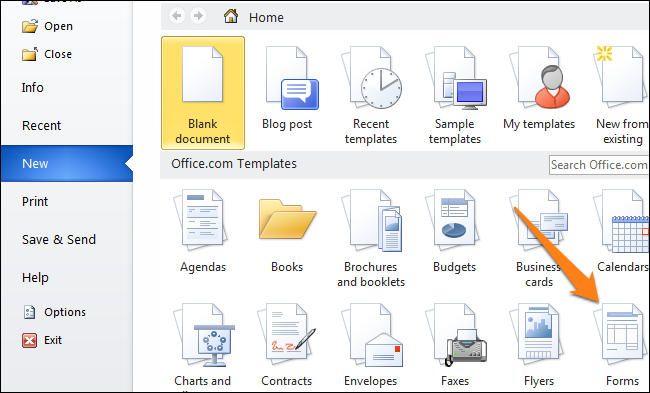
Есть два варианта, с которых можно начать создавать формы. Первый проще, при условии, что Вы подберёте подходящий шаблон. Чтобы найти шаблоны, откройте меню File (Файл) и нажмите New (Создать). Вы увидите множество шаблонов, готовых для скачивания. Остаётся лишь кликнуть по Forms (Формы) и отыскать нужный шаблон среди предложенных.

Когда найдёте подходящий шаблон, загрузите его и редактируйте форму, как пожелаете.
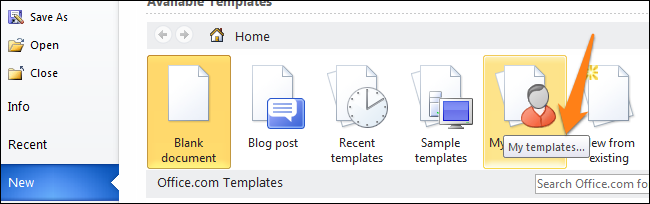
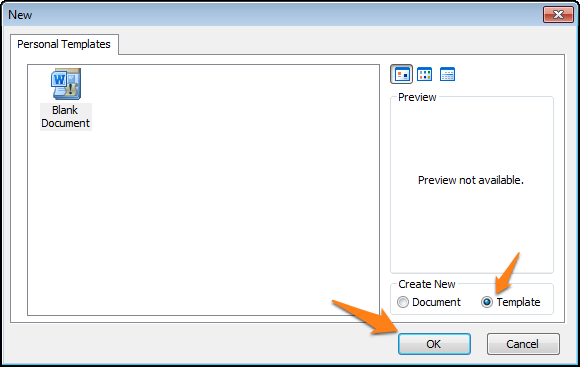
Это самый простой путь, но может случиться так, что Вы не найдёте подходящий шаблон среди предложенных. В этом случае можно создать форму из черновика. Сперва откройте настройки шаблонов, но вместо уже готовой формы выберите My Templates (Мои шаблоны).
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

Выберите Template (Шаблон) и кликните по ОК, чтобы создать чистый шаблон. В завершение нажмите Ctrl+S, чтобы сохранить документ. Назовём его Form Template 1.

Наполняем форму элементами
Теперь у Вас есть пустой шаблон, значит уже можно добавлять информацию в форму. Форма, которую мы создадим в этом примере, – это простой опросник для сбора информации о людях, которые будут его заполнять. Первым делом вставьте основные вопросы. В нашем случае мы будем узнавать следующую информацию:
- Name (Имя) – обычный текст
- Age (Возраст) – раскрывающийся список
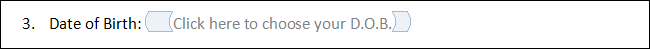
- D.O.B. (День Рождения) – выбор даты
- Sex (Пол) – чек-бокс
- Zip Code (Почтовый индекс) – обычный текст
- Phone Number (Номер телефона) – обычный текст
- Favorite Primary Color and why (Какой любимый цвет и почему) – поле со списком
- Best Pizza Toppings (Любимая начинка пиццы) – чек-бокс и обычный текст
- What is your dream job and why? Limit your answer to 200 words (О какой работе Вы мечтаете и почему) – форматированный текст
- What type of vehicle do you drive? (Какой у Вас автомобиль) – обычный текст
Чтобы приступить к созданию различных вариантов элементов управления, откройте вкладку Developer (Разработчик), которую Вы добавили ранее, и в разделе Controls (Элементы управления) выберите Design Mode (Режим конструктора).
Текстовые блоки
Для любых вопросов, требующих ответа в форме текста, можно вставить текстовые блоки. Это делается при помощи:
- Rich Text Content Control (Элемент управления содержимым «форматированный текст») — пользователь может настраивать форматирование
- Plain Text Content Control (Элемент управления содержимым «обычный текст») — допускается только обычный текст без форматирования.
Давайте создадим поле для ответа форматированным текстом на вопрос 9, а затем поле для ответа обычным текстом на вопросы 1, 5, 6 и 10.

Не забывайте, что можно изменять текст в поле элемента управления содержимым, чтобы он соответствовал вопросу. Для этого кликните по полю и введите текст. Результат показан на изображении выше.
Добавляем выбор даты
Если Вам нужно добавить дату, можно вставить Date Picker Content Control (Элемент управления содержимым «выбор даты»). Используем этот элемент для вопроса 3.

Вставляем раскрывающийся список
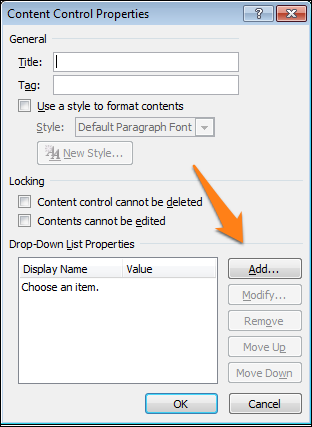
Для вопросов, подразумевающих единственный ответ (например, вопрос 2), удобно использовать раскрывающийся список. Вставим простой список и заполним его возрастными диапазонами. Разместите поле элемента управления содержимым, кликните по нему правой кнопкой мыши и выберите пункт Properties (Свойства). В появившемся диалоговом окне Content Control Properties (Свойства элемента управления содержимым) нажмите Add (Добавить), чтобы добавить в список возрастные диапазоны.




Когда закончите, у Вас должно получиться примерно то, что изображено на рисунке ниже. При этом режим конструктора нужно отключить!

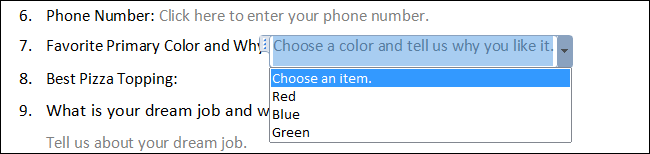
Ещё можно использовать Combo Box (Поле со списком), в котором легко составить список из любых нужных элементов. При необходимости пользователь сможет ввести дополнительный текст. Давайте вставим поле со списком для вопроса 7. Так как мы будем использовать этот элемент, пользователи смогут выбрать один из предложенных вариантов и ввести ответ, почему им нравится выбранный цвет.

Вставляем чек-боксы
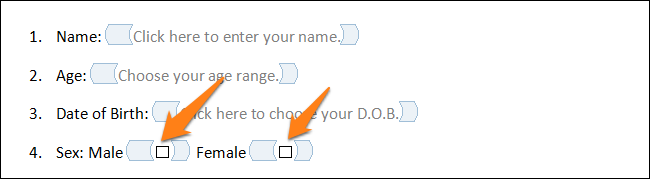
Для ответа на четвёртый вопрос вставим чек-боксы. Для начала нужно ввести варианты ответов (male – мужчина; female – женщина). Затем добавить элемент управления содержимым Check box (Флажок) рядом с каждым вариантом ответа:

Повторите это действие для любого вопроса, который подразумевает один или несколько вариантов ответа. Мы добавим чек-бокс к ответу на вопрос 8. Кроме того, чтобы пользователь мог указать вариант начинки пиццы, которого нет в списке, мы добавим элемент управления содержимым Plain Text (Обычный текст).

В заключение
Готовая пустая форма с включённым и с выключенным режимом конструктора должна выглядеть, как на рисунках ниже.
Режим конструктора включен:

Режим конструктора выключен:

Поздравляем! Вы только что освоили основные приёмы создания интерактивных форм. Вы можете отправить файл DOTX людям, и когда они его запустят, он автоматически откроется как обычный документ Word, который можно заполнить и отправить обратно.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: /> Перевела: Ольга Гелих
Правила перепечаткиЕще больше уроков по Microsoft Word
Оцените качество статьи. Нам важно ваше мнение:
Можно ли в Word по-нормальному вставить поле для заполнения, воспроизводящее российскую бюрократическую практику, подобное этим:

Чтобы:
1) Пустое поле было отмечено нижней чертой
2) Заполненное поле, желательно, сохраняло нижнюю черту, чтобы при печати было видно, что это заполненное поле
3) При заполнении поля окружающий текст, по возможности, никуда не съезжал
4) Чтобы под полями могли находиться поясняющие надписи, как в примере «фамилия имя отчество» и чтобы они никуда не съезжали при заполнении.
5) Чтобы границы нижних подчёркиваний могли быть выровнены по правому и левому краям
6) Чтобы поле могло быть многострочным
Обычно я комбинирую символы подчёркивания и вставляемый текстовый блок, но это мучительно и неидеально.
Есть ли более хорошие решения?
Если я беру стандартное поле и пытаюсь назначить ему нижнюю черту, то оно полностью окружается рамкой