Как сделать гиперссылку с возвратом на исходную страницу в powerpoint?
Содержание
- 1 Сделать гиперссылку в PowerPoint
- 2 Изменить цвет гиперссылки в PowerPoint
- 3 Убрать гиперссылки в PowerPoint
- 4 Суть гиперссылок
- 5 Основные гиперссылки
- 6 Специальные гиперссылки
- 7 Автоматические гиперссылки
- 8 Дополнительно
- 9 Гиперссылка на слайд в той же презентации
- 10 Гиперссылка на слайд в другой презентации
- 11 Гиперссылка на адрес электронной почты
- 12 Гиперссылка на страницу или файл в Интернете
- 13 Гиперссылка на новый файл
- 13.1 Внутренние гиперссылки
- 13.2 Внешние гиперссылки
- 13.3 Решение №1: Сохраните текст как рисунок
- 13.4 Решение №2: Добавьте активную область поверх текста
- 13.5 Решение №1: Преобразуйте в фигуры
- 13.6 Решение №2: Создайте прозрачную область для гиперссылок
- 13.7 Как найти прозрачный объект на слайде
- 13.8 Настройки безопасности Flash Player на локальных компьютерах
- 13.9 Неактивные гиперссылки
- 13.10 Связанные документы
- 13.11 Как сделать ссылку Вконтакте на страницу или группу
- 13.12 Как в ВК сделать гиперссылку на внешний сайт
- 13.13 Как в ВК сделать внешнюю ссылку с произвольным анкором
- 13.14 Что такое якорь
- 13.15 Наиболее популярные атрибуты HTML ссылок
Используя гиперссылки в презентации, во время доклада, Вы сможете спокойно открыть нужную программу, сайт в Интернете, слайд другой презентации – это так называемые внешние гиперссылки. Внутренние гиперссылки позволят переходить между различными слайдами в текущей презентации. Создать гиперссылку можно из текста, рисунка, фигуры, объекта WordArt.
Сделать гиперссылку в презентации можно на:
– сайт в Интернете;
– слайд в этой же презентации;
– слайд в другой презентации;
– открытие другого файла или запуск нужной программы;
– адрес электронной почты;
– новый документ.
Сделать гиперссылку в PowerPoint
Для того чтобы вставить гиперссылку в презентацию, нужно сделать несколько не сложных действий. Для начала выделим нужный объект. Это может быть одно слово, фрагмент текста, область целиком, в которую вписан текст, объект WordArt, картинка или фигура. Затем перейдите на вкладку «Вставка» и нажмите «Гиперссылка».

Откроется диалоговое окно «Вставка гиперссылки». В нем можно выбрать, какое действие будет выполняться при нажатии на объект с гиперссылкой. Чтобы гиперссылка вела на сайт в Интернете, в поле «Адрес» вставьте адрес сайта.
Вызвать окно «Вставка гиперссылки» можно и другим способом. Выделите нужный объект, кликните по нему правой кнопкой мыши и выберите из контекстного меню «Гиперссылка».

Если после нажатия на гиперссылку должен открыться файл или запуститься программа, в поле «Папка» найдите нужный файл на компьютере, выделите его мышкой и нажмите «ОК».

Сделать гиперссылку можно и на другой слайд презентации. В области «Связать с» выберите «местом в документе», укажите нужный слайд и нажмите «ОК».

Чтобы сделать гиперссылку на слайд из другой презентации PowerPoint, выделите нужный объект и на вкладке «Вставка», кликните на кнопочку «Действие».

В следующем окне будет две вкладки «По щелчку мыши» и «По наведению указателя мыши», выберите ту, как должен выполняться переход по гиперссылке. Потом отметьте маркером пункт «Перейти по гиперссылке» и выберите из выпадающего меню «Другая презентация PowerPoint».

Через Проводник найдите нужную презентацию и кликните по ней два раза мышкой.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Откроется окно «Гиперссылка на слайд». Выберите из списка нужный слайд и нажмите «ОК».

Изменить цвет гиперссылки в PowerPoint
По умолчанию текст или слово, которое является гиперссылкой, подчеркиваются и окрашиваются в тот цвет, который соответствует выбранной теме. Если он не подходит под оформление Вашей презентации, рассмотрим, как можно его изменить.
Для этого переходим на вкладку «Дизайн», кликаем по кнопочке «Цвета» и выбираем из выпадающего списка «Создать новые цвета темы».

В следующем окне нас интересуют два последних поля «Гиперссылка» и «Просмотренная гиперссылка», это тот цвет, в который она перекрасится после того, как Вы по ней перейдете. Выберите любой подходящий цвет, дайте новое имя теме и нажмите «Сохранить».

После этого цвет всех гиперссылок на слайдах в PowerPoint изменится.

Убрать гиперссылки в PowerPoint
Чтобы удалить гиперссылки в PowerPoint, выделите мышкой объект: текст, картинка, фигура, и кликните по нему правой кнопкой мышки. Выберите из контекстного меню «Удалить гиперссылку».

Надеюсь, данная статья помогла Вам. И теперь Вы легко сможете сделать гиперссылку в презентации PowerPoint, изменить ее цвет и, при необходимости, удалить из презентации.
Поделитесь статьёй с друзьями:
Сижу на информатике и стараюсь понять,как добавлять гиперссылку:( Спасите, пожалуйста!

Презентация далеко не всегда используется только для показа в то время, как выступающий зачитывает речь. На самом деле, данный документ можно превратить в очень функциональное приложение. И настройка гиперссылок является одним из ключевых моментов в достижении этой цели.
Читайте также: Как добавить гиперссылки в MS Word
Суть гиперссылок
Гиперссылка – это специальный объект, который при нажатии во время просмотра производит определенный эффект. Подобные параметры можно назначать на что угодно. Однако механика при этом различается при настройке для текста и для вставленных объектов. На каждом из них следует остановиться конкретнее.
Основные гиперссылки
Данный формат применяется для большинства видов объектов, в числе таковых:
- Картинки;
- Текст;
- Объекты WordArt;
- Фигуры;
- Части объектов SmartArt и т.д.
Про исключения написано ниже. Способ применения данной функции следующий:
Нужно правой кнопкой мыши нажать на требуемом компоненте и нажать на пункт «Гиперссылка» или «Изменить гиперссылку». Последний случай актуален для условий, когда на данный компонент уже наложены соответствующие настройки.

Откроется специальное окно. Здесь можно выбрать, каким образом установить переадресацию на данном компоненте.

Слева в столбике «Связать с» можно выбрать категорию привязки.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
- «Файлом, веб-страницей» имеет наиболее широкое применение. Здесь, как можно судить по названию, можно настроить перелинковку на какие-либо файлы на компьютере либо на страницы в интернете.

- Для поиска файла используются три переключателя возле списка – «Текущая папка» отображает файлы в одной папке с текущим документом, «Просмотренные страницы» выдаст перечень недавно посещенных папок, а «Последние файлы», соответственно, то, чем недавно пользовался автор презентации.
- Если это не помогает найти нужный файл, то можно нажать на кнопку с изображением директории.

Это откроет обозреватель, где будет легче отыскать необходимое.
- Кроме того, можно воспользоваться строкой адреса. Туда можно прописать как путь к любому файлу на компьютере, так и URL-ссылку на любой ресурс в интернете.
- «Место в документе» позволяет осуществлять навигацию внутри самого документа. Здесь можно настроить, на какой слайд будет переходить просмотр при нажатии на объект гиперссылки.
- «Новый документ» содержит строку адреса, куда необходимо ввести путь до специально подготовленного, желательно пустого документа Microsoft Office. При нажатии на кнопку будет запускаться режим редактирования указанного объекта.
- «Электронная почта» позволит переводить процесс показа на просмотр ящиков электронной почты указанных корреспондентов.
Также стоит отметить кнопку вверху окна – «Подсказка».
Эта функция позволяет ввести текст, который будет высвечиваться при наведении указателя курсора на объект с гиперссылкой.
После всех настроек нужно нажать кнопку «ОК». Настройки применятся и объект станет доступен для использования. Теперь во время демонстрации презентации можно будет нажать на этот элемент, и ранее настроенное действие будет совершено.
Если настройки применялись к тексту, то изменится его цвет и появится эффект подчеркивания. На другие объекты это не распространяется.
Данный подход позволяет эффективно расширять функционал документа, позволяя открывать сторонние программы, сайты и какие угодно ресурсы.
Специальные гиперссылки
К объектам, которые являются интерактивными, применяется несколько другое окно для работы с гиперссылками.



Например, это относится к управляющим кнопкам. Найти их можно во вкладке «Вставка» под кнопкой «Фигуры» в самом низу, в одноименном разделе.
У таких объектов окно настройки гиперссылки собственное. Вызывается оно точно так же, через правую кнопку мыши.
Здесь есть две вкладки, содержимое которых полностью идентично. Разница заключается лишь в том, как будет приводиться в работу настроенный триггер. Действие в первой вкладке срабатывает при нажатии на компонент, а во второй – при наведении на него курсора мыши.
В каждой вкладке существует широкий спектр возможных действий.
- «Нет» — действие отсутствует.
- «Перейти по гиперссылке» — широкий спектр возможностей. Можно как переходить по различным слайдам в презентации, так и открывать ресурсы в интернете и файлы на компьютере.
- «Запуск макроса» — как понятно из названия, предназначено для работы с макрокомандами.
- «Действие» позволяет запускать объект тем или иным образом, если такая функция присутствует.
- Дополнительным параметром ниже идет «Звук». Данный пункт позволяет настроить звуковое сопровождение при активации гиперссылки. В меню звуков можно выбрать как стандартные образцы, так и добавить собственные. Добавленные мелодии должны быть в формате WAV.
После выбора и настроек нужного действия остается нажать «ОК». Гиперссылка будет применена и все будет работать так, как было установлено.
Автоматические гиперссылки
Также в PowerPoint, как и в других документах Microsoft Office, присутствует функция автоматического применения гиперссылок на вставленные ссылки из интернета.
Для этого нужно вставить в текст любую ссылку в полном формате, после чего произвести отступ от последнего символа. У текста автоматически изменится цвет в зависимости от настроек дизайна, а также будет применено подчеркивание.
Теперь при просмотре нажатие на такую ссылку автоматически открывает расположенную по этому адресу страницу в интернете.
Упомянутые выше управляющие кнопки также имеют автоматические настройки гиперссылки. Хоть при создании такого объекта и появляется окно для задания параметров, но даже при отказе действие при нажатии будет срабатывать в зависимости от типа кнопки.
Дополнительно
В конце следует сказать еще пару слов о некоторых аспектах работы гиперссылок.
- Гиперссылки не применяются к диаграммам и таблицам. Это относится как к отдельным столбцам или секторам, так и ко всему объекту вообще. Также такие настройки нельзя произвести к текстовым элементам таблиц и диаграмм – например, к тексту названия и легенды.
- Если гиперссылка ссылается на какой-то сторонний файл и презентацию планируется запускать не с компьютера, где ее создавали, могут возникнуть проблемы. По указанному адресу система может не найти нужный файл и просто выдаст ошибку. Так что если планируется делать такие перелинковки, следует закладывать все нужные материалы в папку с документом и ссылку настраивать по соответствующему адресу.
- Если применить к объекту гиперссылку, которая активируется при наведении курсора мыши, и растянуть компонент на весь экран, то действие не будет происходить. По какой-то причине в таких условиях настройки не срабатывают. Можно сколько угодно водить мышью по такому объекту – результата не будет.
- В презентации можно создать гиперссылку, которая будет ссылаться на эту же самую презентацию. Если гиперссылка будет находиться на первом слайде, то при переходе визуально ничего не будет происходить.
- При настройке перемещения на конкретный слайд внутри презентации ссылка идет именно на этот лист, а не на его номер. Таким образом, если после настройки действия изменить положение данного кадра в документе (перенести в другое место или создать перед ним еще слайды), гиперссылка все равно будет работать правильно.
Несмотря на внешнюю простоту настройки, спектр применения и возможности гиперссылок действительно широки. При кропотливой работе можно вместо документа создать целое приложение с функциональным интерфейсом.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Гиперссылки позволяют быстро перемещаться к любому слайду данной презентации, запускать другие презентации и документы, созданные во внешних приложениях, а также переходить на веб-страницы в Интернете.
В программе PowerPoint 2016 гиперссылки можно создавать из текста или из объекта, например изображения, графики, фигуры или рисунка объект WordArt.
Использование гиперссылок заметно упрощает перемещение по слайдам презентации во время показа, а также ускоряет доступ к необходимой информации из внешних источников.
В PowerPoint можно создать гиперссылки на следующие объекты:
— Слайд в той же презентации,
— Слайд в другой презентации,
— Адрес электронной почты,
— Страница или файл в Интернете,
— Новый файл.
Гиперссылка на слайд в той же презентации
Использование гиперссылок на другие слайды в одной презентации дает возможность быстро перемещаться по ее слайдам и получать доступ к информации на каждом отдельном слайде в любой момент времени. Прежде чем переходить к созданию гиперссылки, необходимо выбрать объект на слайде презентации, которому она будет назначена.
1) В обычном режиме просмотра выделите текст или объект, который нужно использовать как гиперссылку.
2) Выберите один из способов вставки гиперссылки и откройте диалоговое окно Вставка гиперссылки.
1 способ. На вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
2 способ. Кликните правой кнопкой мыши по выделенному объекту. В появившемся окне выберите Гиперссылка.
3) В поле Связать с выберите Место в документе. В поле Выберите место в документе щелкните по слайду, который нужно использовать как цель гиперссылки. В области Просмотр слайда программа отобразит выбранный слайд.
4) Щелкните по кнопке ОК диалогового окна Вставка гиперссылки, чтобы добавить на слайд созданную гиперссылку.
Гиперссылка на слайд в другой презентации
В программе PowerPoint Вы можете связать текущую презентацию с другой, даже если она находится на удаленном сервере в Интернете.
ВАЖНО:
При добавлении ссылки на презентацию из основной презентации и последующем копировании основной презентации на другой носитель, убедитесь, что связанная презентация скопирована в ту же папку, что и основная презентация. Если связанная презентация не будет скопирована или же будет переименована, перемещена или удалена, переход к связанной презентации не будет работать при нажатии гиперссылки в основной презентации.
1) В обычном режиме просмотра выделите текст или объект, который нужно использовать как гиперссылку.
2) Выберите один из способов вставки гиперссылки и откройте диалоговое окно Вставка гиперссылки.
1 способ. На вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
2 способ. Кликните правой кнопкой мыши по выделенному объекту. В появившемся окне выберите Гиперссылка.
3) В поле Связать с выберите файлом, веб-страницей.
4) Укажите презентацию, в которой содержится слайд гиперссылки.
5) Щелкните Закладка, в появившемся окне Выбор места в документе выберите заголовок слайда, на который будет указывать ссылка.
6) Щелкните по кнопке ОК диалогового окна Выбор места в документе, затем по кнопке ОК диалогового окна Вставка гиперссылки, чтобы добавить на слайд созданную гиперссылку.
Гиперссылка на адрес электронной почты
Использование гиперссылок на электронную почту позволит зрителю быстро отправить вам письмо по электронной почте.
1) В обычном режиме просмотра выделите текст или объект, который нужно использовать как гиперссылку.
2) Выберите один из способов вставки гиперссылки и откройте диалоговое окно Вставка гиперссылки.
1 способ. На вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
2 способ. Кликните правой кнопкой мыши по выделенному объекту. В появившемся окне выберите Гиперссылка.
3) В поле Связать с выберите Электронная почта.
4) В поле Адрес эл. почты введите адрес электронной почты, на который будет указывать ссылка.
5) В поле Тема введите тему сообщения электронной почты.
6) Щелкните по кнопке ОК диалогового окна Вставка гиперссылки, чтобы добавить на слайд созданную гиперссылку.
Гиперссылка на страницу или файл в Интернете
1) В обычном режиме просмотра выделите текст или объект, который нужно использовать как гиперссылку.
2) Выберите один из способов вставки гиперссылки и откройте диалоговое окно Вставка гиперссылки.
1 способ. На вкладке Вставка в группе Связи нажмите кнопку Гиперссылка.
2 способ. Кликните правой кнопкой мыши по выделенному объекту. В появившемся окне выберите Гиперссылка.
3) В поле Связать с выберите файлом, веб-страницей и нажмите кнопку Интернет.
4) Укажите путь и выберите страницу или файл, на которые будет указывать гиперссылка, а затем нажмите кнопку ОК.
5) Щелкните по кнопке ОК диалогового окна Вставка гиперссылки, чтобы добавить на слайд созданную гиперссылку.
Гиперссылка на новый файл
Использование гиперссылок на новый документ дает возможность сразу перейти к созданию новой презентации или необходимого документа во внешнем приложении.
1) В обычном режиме просмотра выделите текст или объект, который нужно использовать как гиперссылку.
2) Выберите один из способов вставки гиперссылки и откройте диалоговое окно Вставка гиперссылки.
1 способ. На вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
2 способ. Кликните правой кнопкой мыши по выделенному объекту. В появившемся окне выберите Гиперссылка.
3) В поле Связать с выберите Новый документ.
4) В поле Имя нового документа введите имя нового файла, который будет создан как цель ссылки.
5) Если нужно создать документ в другом месте, в разделе Путь выберите команду Изменить, укажите путь, по которому следует создать файл, а затем нажмите кнопку ОК.
6) В поле Когда вносить правку в новый документ укажите, когда нужно редактировать созданный файл — сейчас или позже.
7) Щелкните по кнопке ОК диалогового окна Вставка гиперссылки, чтобы добавить на слайд созданную гиперссылку.
Если гиперссылка была создана на базе текстового объекта, текст изменит свой цвет и будет подчеркнут. При создании гиперссылки на основе графического объекта сам объект никак не изменится, но в режиме просмотра презентации Показ слайдов при наведении на него указатель изменит свою форму на изображение указывающей руки.
Функционал программы PowerPoint позволяет добавлять гиперссылки в ваши презентации. Большинство ссылок останутся активными после того, как вы опубликуете презентацию в веб-формат с iSpring. Однако, некоторые из них могут перестать работать из-за особенностей процесса конвертирования. В этой статье мы предлагаем решения, которые помогут вам настроить гиперссылки правильным образом.
При работе с гиперссылками, вы можете столкнуться со следующими ситуациями:
- Гиперссылки не работают в презентациях в формате Flash на локальном компьютере из-за политики безопасности FlashPlayer (это происходит только в том случае, если .swf файл запущен из локальной папки, например, с диска С:).
- Некоторые объекты, используемые в PowerPoint, конвертируются в растровые изображения, в результате чего информация о гиперссылке может быть потеряна. К таким объектам относятся объекты SmartArt и стилизованный текст.
- Если вы конвертируете презентацию в видео формат, гиперссылки, как и другие интерактивные элементы, не будут работать. В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.
Содержание статьи
- Ссылки в веб-презентации
- Абсолютные и относительные пути
- Решение проблем с относительными путями в ссылках
- К каким объектам можно применять гиперссылки
- Гиперссылки на стилизованном тексте
- Гиперссылки на объектах SmartArt
- Дополнительные способы обработки гиперссылок: Активная область
- Часто задаваемые вопросы
Ссылки в веб-презентации
Существует два основных типа гиперссылок, которые могут использованы в презентации PowerPoint.
Внутренние гиперссылки
Такие ссылки инициируют переход к определенному месту в этой же презентации.
Для чего можно использовать внутренние ссылки:
- Связать слайды одной презентации, чтобы объединить разные тематики или разделы.
- Создать оглавление для презентации со сложной структурой.
- Создать уникальный плеер с навигацией для вашей презентации.
- Интерактивные игры в PowerPoint
Внешние гиперссылки
Внешние гиперссылки открывают веб-страницу в окне браузера.
Для чего можно использовать внешние ссылки:
- Открыть существующую веб-страницу в том же окне или в новом окне браузера.
- Открыть файл, размещенный онлайн или локально.
Обратите внимание: По умолчанию все гиперссылки открываются в новом окне, но эти настройки могут быть изменены (кликните Ресурсы на панели инструментов iSpring). Вы можете выбрать открытие ссылки в том же окне или в родительском окне. Мы не рекомендуем выбирать настройку В том же самом окне, поскольку это прервет просмотр презентации, и пользователям придется переходить назад в их браузерах, чтобы продолжить просмотр.
Другие типы ссылок, Новый документ и Электронная почта, не могут быть открыты в веб-версии презентации, поэтому мы их не рассматриваем.
Абсолютные и относительные пути
Абсолютный путь – это полноразмерная ссылка, ведущая на HTML веб-страницу или файл, размещенный в интернете. Такая ссылка будет работать при переходе с любого интернет-ресурса.
- /
- /elearning-insights/hr-and-trainings-2015/
Относительный путь – это короткий путь к файлу, который расположен в той же папке (или структуре папок), которую вы просматриваете в данный момент. Относительные ссылки работают как на локальных компьютерах, так и на веб-сайтах, содержащих взаимосвязанные папки.
- index.html (файл находится в той же папке)
- /data/img01.png (файл находится в подпапке)
- ../index.html (файл находится в родительской папке)
При создании презентаций с iSpring мы рекомендуем использовать только абсолютные гиперссылки на веб-страницы или размещенные в интернете файлы.
Если вы хотите прикрепить дополнительные файлы или документы к вашей презентации, предпочтительнее будет использовать функцию iSpring Ресурсы, нежели относительные ссылки. Это гарантирует то, что эти файлы будут содержаться в папке презентации и откроются после того, как вы загрузите презентацию на веб-сайт.
Решение проблем с относительными путями в ссылках
Если в вашей презентации все-таки есть ссылки на локально размещенные файлы, они могут перестать работать после публикации презентации посредством iSpring.
В сконвертированной презентации при наведении курсора мыши на ссылку, всплывающая подсказка внизу покажет длинный (абсолютный) путь, а не короткий (относительный) путь к файлу. Такова особенность веб-браузеров: они просто не показывают короткие пути во всплывающих подсказках.
iSpring не изменяет вставленные вами относительные ссылки. Это можно проверить, создав HTML файл со ссылкой вида:
Всплывающая подсказка покажет полный путь к файлу на диске file:///C:/Users/…/iSpring.pdf так же, как и в iSpring презентации на изображении выше.
Причина, по которой относительные ссылки перестают работать, состоит в другом. По умолчанию iSpring публикует веб-презентацию в отдельную папку рядом с .pptx файлом. После публикации запускаемый index.html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
Для того чтобы относительная ссылка работала в опубликованной презентации, файл, ссылка на который включена в презентацию, необходимо поместить в одну папку с презентацией.
Еще один способ – это добавить префикс .. (две точки и обратная косая черта) во все относительные ссылки в вашей оригинальной презентации PowerPoint прежде чем приступать к публикации. Две точки – это стандартная команда DOS, которая перемещает на уровень вверх в структуре папок.
То же правило работает и для файлов, размещенных онлайн, с той лишь разницей, что в интернете для разделения между папками используется косая черта /.
В PowerPoint вы можете применять гиперссылки к самым разным объектам, начиная от текста, заканчивая SmartArt фигурами. Однако, помните, что после конвертации в веб-формат, некоторые ссылки становятся неактивными, потому что отдельные объекты конвертируются в растровые изображения.
В презентации, которую вы собираетесь конвертировать с помощью iSpring, можно свободно применять гиперссылки к следующим объектам:
| Картинка | Комментарий |
| Выделите текст внутри надписи, и примените к нему гиперссылку. Получится подчеркнутый текст синего цвета. | |
| Выделите рамку надписи, чтобы добавить гиперссылку на весь текстовый блок. Текст не будет подчеркнут, поскольку гиперссылка применится ко всей надписи, включая текст и пустое пространство между текстом и рамкой. | |
| Выделите фигуру для добавления гиперссылки. Гиперссылку можно применить к любой фигуре, добавленной при помощи стандартного функционала PowerPoint Вставка. Таким образом можно создать кнопку с переходом по клику. | |
| Выделите текст внутри фигуры и добавьте гиперссылку. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка.
Описанные выше два подхода можно объединить. Примените ссылку к фигуре к вставленному в фигуру тексту, чтобы обеспечить более четкую навигацию по клику на фигуру. |
|
| Выделите изображение и примените к нему гиперссылку. Применив гиперссылку к изображению, можно создать кнопку с уникальным дизайном для перехода на другой слайд или на веб-сайт. Для этого предварительно создайте кнопку в графическом редакторе (например, Adobe Photoshop), сохраните ее в формате .png, вставьте получившееся изображение в PowerPoint и добавьте гиперссылку. |
Если вы присваиваете гиперссылку к тексту с примененными к нему эффектами (тень, отражение, и т.п.), при конвертации iSpring сохранит такой текст как растровое изображение, и, следовательно, гиперссылка не будет работать в вашей презентации в формате Flash или HTML5.
После публикации мы видим, что текст отображается как картинка, и гиперссылка не сохранилась. При наведении курсора мыши на текст, курсор мыши не меняется, по клику гиперссылка не срабатывает.
Решение №1: Сохраните текст как рисунок
- Кликните правой кнопкой мыши по рамке надписи со стилизованным текстом и выберите Сохранить как рисунок.
- Сохраните его на компьютер, например, на рабочий стол. По умолчанию, надпись будет сохранена в формате .png.
- Вставьте получившийся рисунок на тот же слайд, используя стандартный функционал PowerPoint Вставка -> Рисунки.
- Поместите картинку туда, где изначально размещался текст. Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда.
- Примените гиперссылку к картинке.
Решение №2: Добавьте активную область поверх текста
Вы можете применить гиперссылки к объектам SmartArt, а также их элементам. Однако iSpring сохраняет SmartArt объект со всеми его составляющими элементами как одно растровое изображение, поэтому ссылки не будут работать в сконвертированной презентации в формате Flash или HTML5.
Решение №1: Преобразуйте в фигуры
Кликните правой кнопкой мыши на рамку объекта SmartArt и выберите Преобразовать в фигуры. Таким образом объект будет сконвертирован в обычную фигуру. Затем примените гиперссылки к фигурам по отдельности.
Обратите внимание: Если вы примените анимации к объектам SmartArt, они также не будут воспроизводиться в опубликованной версии презентации. Для того, чтобы анимации работали, сконвертируйте SmartArt в фигуры и добавьте анимации для каждой фигуры.
Решение №2: Создайте прозрачную область для гиперссылок
К некоторым объектам в PowerPoint, например, к видеофайлам, нельзя применить гиперссылки. Также ссылки могут пропадать при конвертации с iSpring, когда объекты сохраняются как растровые изображения (например, стилизованный текст или SmartArt объекты). Также при создании презентации, которая будет просматриваться на iPad, вы можете столкнуться с проблемой, что некоторые элементы слишком мелкие, и в них тяжело попасть пальцем, поэтому необходимо увеличить активную область вокруг этих элементов.
Все описанные ситуации можно решить, добавив на слайды прозрачные активные области, которые будут перекрывать объекты и в то же время являться гиперссылками.
Для того, чтобы создать прозрачную область с гиперссылкой
- Перейдите во вкладку Вставка в PowerPoint.
- Кликните на Фигуры.
- Выберите прямоугольник или любую другую фигуру, которая подходит для объекта, к которому требуется применить гиперссылку.
- Добавьте фигуру поверх нужной области (например, поверх видео).
- Кликните правой кнопкой мыши по фигуре и выберите Гиперссылка.
- Добавьте гиперссылку и кликните OK.
- Теперь необходимо сделать фигуру прозрачной, чтобы объект по-прежнему был виден на слайде: кликните по фигуре правой кнопкой мыши и выберите Заливка -> Нет заливки.
- Повторите то же для контура фигуры: Контур -> Нет контура.
Обратите внимание: Вы также можете изменить параметры Заливка фигуры и Контур фигуры во вкладке Формат на панели инструментов PowerPoint…
…или на боковой панели Формат фигуры, которая появится после того, как вы кликнете правой кнопкой мыши и выберете Формат фигуры.
Обратите внимание: Прозрачная фигура с гиперссылкой будет перекрывать сами объекты и элементы управления ими. Например, если вы вставите такой прозрачный объект поверх видео, вы не сможете управлять проигрыванием видеофайла при помощи плеера. По клику на видео будет происходить переход по гиперссылке на веб-сайт или слайд презентации. Поэтому в настройках видео выставьте Автоматически в выпадающем списке Начало.
Как найти прозрачный объект на слайде
Если вам не удается найти прозрачный объект на слайде, перейдите во вкладку ГЛАВНАЯ на панели инструментов PowerPoint > Выделить > Область выделения. Любой объект, который вы выбираете из списка объектов, будет автоматически выделен на слайде. Таким образом, вы легко найдете на слайде прозрачный объект.
Часто задаваемые вопросы
Настройки безопасности Flash Player на локальных компьютерах
В: Я публикую презентацию в формат Flash и запускаю ее на своем компьютере. Почему-то гиперссылки, ведущие на веб-сайт не работают. Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
О: Все гиперссылки в файлах формата Flash блокируются при запуске с локального компьютера из-за политики безопасности Flash Player. Чтобы ссылки заработали, перейдите в настройки Flash Player и добавьте ту папку, в которую вы публикуете презентации, в исключения.
В: Я отправляю презентацию в формате Flash по почте своим коллегам, но они не могут открыть гиперссылки, которые ведут на сайт.
О: Настройки безопасности Flash Player распространяются на все локальные файлы, даже если вы отправляете их по почте. Лучшим решением в такой ситуации будет загрузить Flash презентацию в интернет, а затем поделиться ссылкой, ведущей на нее. Также вы можете опубликовать презентацию в мобильном формате HTML5, активировав опцию Создать ZIP-архив, и отправить ее по почте. Ограничения Adobe не распространяются на HTML5 презентации.
Неактивные гиперссылки
В: После того, как я публикую презентацию в интернете, текст с гиперссылкой подчеркнут, но, когда я навожу мышь на этот текст, курсор не изменяется, и по клику ничего не происходит.
О: Скорее всего, вы применили к тексту какой-то эффект (например, тень или отражение), в результате чего текст был сохранен как растровое изображение, и данные о гиперссылке были потеряны. Чтобы решить эту проблему, удалите примененные эффекты, или сохраните текст как картинку и заново вставьте его на слайд как изображение. Еще один способ — добавить прозрачный объект с гиперссылкой поверх этого текста.
В: В моей презентации я использовал объекты SmartArt, но ни одна из примененных к ним ссылок не работает.
О: При публикации SmartArt объекты всегда сохраняются как картинки, поэтому гиперссылки, которые вы применили к объектам SmartArt, были потеряны. Сконвертируйте объекты в фигуры (Восстановить фигуру) или добавьте прозрачный объект с гиперссылкой поверх всего объекта.
В: К фигурам и текстам, вставленным в них, не применены никакие эффекты, но гиперссылки все равно не работают.
О: Возможно, объекты с гиперссылками перекрываются какими-то прозрачными объектами на слайде. Чтобы обнаружить эти объекты, перейдите в Область выделения.
Связанные документы
В: Я добавил ссылки на документы, хранящиеся на моем компьютере. Когда я отправляю эту презентацию по почте, гиперссылки не работают.
О: Гиперссылки на локально расположенные файлы работают только на локальном компьютере, поскольку эти файлы не добавляются в папку проекта. Для того, чтобы обеспечить работу ссылок на локальные файлы, используйте функцию iSpring Ресурсы. В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
В: В моей PowerPoint презентации есть гиперссылки на локальные документы. После публикации ни одна ссылка не работает, и путь к файлам изменяется (начинается с file:///). Когда я пытаюсь перейти по этой ссылке, получаю сообщение о том, что страница не найдена.
О: Ссылка к файлу отображается в измененном виде в связи с особенностями отображения ссылок браузерами. Для того, чтобы ссылка оставалась активной, переместите файл, ссылку на который добавляете, в папку проекта.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Сегодня я расскажу, как самому сделать кликабельную ссылку в разных редакторах и программах – во Вконтакте, в документах Word и Excel, в PowerPoint презентациях и, конечно же, с помощью HTML тегов.
Трудно себе представить, что бы было с интернетом, если бы нельзя было переходить с одного сайта на другой простым нажатием на ссылку. Уставшие пользователи набивали бы в адресной строке своих браузеров полный URL каждой желаемой страницы, путаясь в буквах и непрерывно матерясь. Я думаю, общая посещаемость сети снизилась бы на порядок. Но, к счастью, есть такая штука как гиперссылки, которые позволяют не писать адреса сайтов, а, иногда, даже их не читать – кликнул мышкой по тексту или картинке и перешёл к нужной информации.
Содержание:
- Как сделать гиперссылку в ВК
- Как сделать гиперссылку в Word
- Как сделать гиперссылку в Excel
- Как сделать гиперссылку в презентации PowerPoint
- Как сделать гиперссылку в HTML (атрибуты ссылок, якоря)
- Для чего нужны ссылки
Содержание получилось насыщенным. Все от того, что в разных местах процесс создания ссылок существенно отличается, хотя, в конечном виде, когда посетитель видит ссылку на странице какого-либо документа, все они выглядят одинаково.
Все различия вытекают из того, что исходный код документов обрабатывается разными программами с разными алгоритмами. Например, Web браузеры обрабатывают HTML код, а Microsoft Office со своими текстовыми и табличными документами работает совсем по-другому.
Но вас пугать все эти различия не должны, так как процесс создания гиперссылок прост везде. Прежде чем перейдем к инструкциям, давайте определимся с несколькими терминами, чтобы в будущем не запутаться:
Гиперссылка (ссылка, линк, link) – это элемент документа (текстовый или графический) нажатие на который мышью приводит к переходу на другой интернет адрес (URL). Текстовые ссылки, как правило, отображаются синим цветом и подчеркнуты сплошной линией, хотя, их стиль может быть изменен на другой.
URL – это адрес интернет страницы. URL размещенный на странице не обязательно является гиперссылкой, ссылка должна быть кликабельной (активной), а URL может быть написан в виде текста и клик по нему ни к чему не приводит.
Анкор (анкорный текст) – это текст ссылки. Текст анкора может быть любым, иногда он совпадает с URL, в этом случае говорят, что ссылка без анкорная.
Как сделать гиперссылку в ВК
Начнем изучение с ВК, так как поисковики интернета в своей статистике говорят, что этот запрос самый популярный. Видимо, с этой сетью у пользователей возникает больше всего затруднений, а ставить ссылки хочется.
Социальная сеть имеет два совершенно разных подхода к ссылкам, они зависят от типа целевых URL адресов:
- ссылки на внутренние страницы Вконтакте (страницы пользователей, групп, фотографий и т.д.);
- ссылки на внешние страницы, принадлежащие другим доменам.
Как сделать ссылку Вконтакте на страницу или группу
ВК поощряет создание страниц и сообществ внутри себя. Социальной сети выгодно, чтобы народ находил информацию не покидая площадки (это прямые доходы от рекламы), поэтому, внутренняя система ссылок Вконтакте отличается от линков на внешние адреса — легче делать и больше возможностей.
Для оформления ссылки на внутренние вконтактовские страницы достаточно прописывать «хвостики», не надо вводить полный URL адрес.
Хвост ссылки в ВК – это та часть, которая идет после доменного имени и является уникальным идентификатором.
Идентификатор может быть:
- числовой в виде id**цифры* (персональная страница), club**цифры* (группа), public**цифры* (публичные страницы)
- буквенный, если его настроил владелец страницы, например, dmitriyzhilin – идентификатор моей страницы
Гиперссылки на внутренние страницы социальной сети можно сделать двумя методами.
Макет с круглыми скобками:
@идентификатор (текст ссылки)
Например, @dmitriyzhilin (страница Дмитрия Жилина) будет выглядеть так:
Макет с квадратными скобками:
Например, будет выглядеть один в один, как и предыдущий вариант.
Какой из этих способов использовать для создания гиперссылки в ВК решайте сами, по функционалу они не отличаются.
Как в ВК сделать гиперссылку на внешний сайт
Работа с внешними ссылками в ВК ограничена. В частности, Вконтакте не позволяет публиковать на стенах, в комментариях и дискуссиях текстовые гиперссылки с произвольными анкорами.
В связи в этим у нас есть 3 варианта:
- Использование безанкорной ссылки
- Использование автоматически подобранного анкора
- Использование вместо анкора изображения
Автоматический анкор во Вконтакте создается на основе информации, размещенной на той странице, ссылку на которую мы хотим запостить. ВК автоматически извлекает с этой страницы ее title (это заголовок, прописанный в соответствующем теге) и устанавливает его в качестве анкора. Если, при этом, на странице есть графические элементы, то будет предложена и картинка. Вот так выглядит добавление ссылки по умолчанию:
Мы можем отказаться от автоматической картинки и от анкора, оставив только изначальный URL – получим безанкорную ссылку. Можно убрать картинку и оставить только автоматический текст. Весь блок удаляется крестиком, находящимся над блоком ссылка, удаление изображения производится большим крестом справа вверху внутри блока.
Как в ВК сделать внешнюю ссылку с произвольным анкором
Самый хитрый вариант – это грамотно подобранная картинка, которая будет работать лучше любого анкора. Допустим мы хотим опубликовать анонс и в конце призвать посетителей перейти по ссылке словами перейти, купить, заказать или . Для этого мы может сделать картинку с соответствующим текстом добавить ее в конце анонса и сделать ссылкой. Вариант, вообще анонс не писать, а сделать его полностью картинкой.
Для этих целей подойдет не любое изображение, необходимо, чтобы оно было не менее 537 пикселей в ширину – это минимальная ширина картинок, которые Вконтакте делает ссылками, более мелкие не сработают.
Как это сделать:
- Открываем любой графический редактор (paint или фотошоп) и создаем в нем картинку содержащую нужный текст и оформляем призыв к действию похожим на ссылку (синий цвет, подчеркивание);
- Вставляем в ВК ссылку на нужную страницу. В моем примере стоит ссылка на статью о том, как сделать картинку уникальной для поисковиков;
- Меняем автоматически извлеченное со страницы изображение на то, которое создали в п.1. Делается это кнопкой «Выбрать свою фотогорафию», находящейся в левом верхнем углу автоматического изображения. Кнопка похожа на фотоаппарат
- Публикуем и получаем анонс с произвольной ссылкой.
Таким способом можно сделать любой текстовый анкор, можно сделать ссылку в виде кнопки для заказа — одним словом — любую картинку, какую сможете придумать.
Если что-либо осталось непонятным с картинками, то более подробно в статье «Как сделать картинку ссылкой в ВК»
Как сделать гиперссылку в Ворде
При создании текстовых документов гиперссылки используются очень часто, особенно, если этот документ планируется распространять в Интернете в виде электронной книги или чего-то аналогичного. Кстати, рекомендую книги после написания преобразовать из word в pdf – этот формат защищен от внесения изменений и никто не сможет присвоить себе авторство или изменить другие данные внутри.
Еще pdf удобен тем, что ссылки в нем открываются автоматически по клику, а в doc файле при удержании кнопки ctrl, но это так, мелочи и отступление.
Ссылки на сайты в MS Word делаются в 2 шага:
- Выделяем текст, который должен стать ссылкой (анкорный текст) и кликаем правой кнопкой мыши. Далее выбираем в контекстном меню пункт «Гиперссылка»
- В окне прописываем нужный URL и нажимаем «ОК»
Выделенный текст станет синим и подчеркнутым, а при наведении на него курсора будет появляться подсказка с веб-адресом и предложением нажать Ctrl и кликнуть на ссылку мышкой.
Для удаления активной ссылки, снова пользуемся правой кнопкой мыши и в выпадающем меню выбираем «Удалить ссылку». На этом c гиперссылками в Ворде закончили, двигаемся дальше.
Как сделать гиперссылку в Excel
Схема настройки ссылок в Excel очень похожа, на Word, отличие заключается лишь в том, что в Excel сделать гиперссылкой любой произвольный текст не получится. Активный линк присваивается только целой ячейке в таблице.
По шагам это выглядит вот так:
- Выделяем нужную ячейку или группу ячеек (есть и такая возможность)
- Правой клавишей кликаем по выделенным элементам и выбираем в меню «Гиперссылка»
- В окно вставляем необходимый адрес и тычем «ОК», все также, как в Word
На этом ссылочка готова, чтобы по ней перейти надо будет ткнуть левой кнопкой мыши, ничего дополнительно удерживать, как это было в Word, необходимости нет.
Клик сразу будет открывать веб страницу в браузере, который у вас настроен по умолчанию.
Как сделать гиперссылку в презентации PowerPoint
При создании презентаций, как правило, в слайдах все пишут тезисно. Подразумевается, что более полная информация будет раскрываться спикером, который эту презентацию будет озвучивать, либо в самих слайдах будет идти отсылка к поясняющим документам в виде их наименований или гиперссылок на интернет страницы.
Для того, чтобы снабдить ваши слайды активными ссылками, по которым пользователи смогут добраться до нужных web страниц, необходимо сделать следующее:
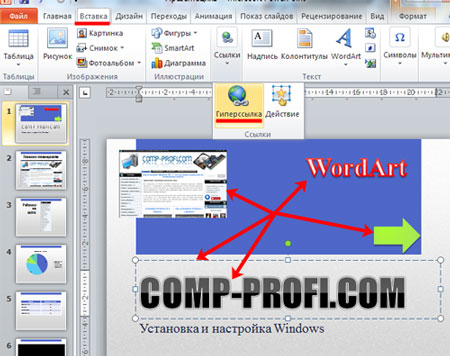
- Выбираем нужный слайд и выделяем с помощью мыши фрагмент текста или изображение (в зависимости от того, что необходимо превратить в линк) и вызываем контекстное меню щелчком по правой кнопке мыши. Нам нужен пункт «Гиперссылка».
- В окно вставляем адрес web страницы и подтверждаем действие кнопкой «ОК».
Ссылка сразу станет активной и те, кто будут пользоваться вашей презентацией, смогут легко переходить по ней. Только имейте ввиду, что в презентациях PowerPoint ссылки делаются для работы в режиме просмотра, а не редактирования.
Подбираемся к самому интересному — к HTML — святая святых в ссылкостроительстве.
Как сделать гиперссылку в HTML
В подавляющем большинстве графических HTML редакторов процесс создания гиперссылок один в один похож на аналогичную процедуру в Ворде (нажатие на кнопку в виде цепочки и внесение в окно анкора с URL адресом), но это не настоящий HTML, а программная оболочка, которая его создает. Если вы смотрели мои уроки по WordPress, то могли видеть такую цепочку.
Реальные гиперссылки в веб документах создаются с помощью специальных тегов (элементов кода), которые превращаются из символов в кликабельный элемент с помощью браузера, об этом я писал в статье про браузеры.
Выглядит тег, выводящий ссылку, следующим образом:
|
href=»адрес веб страницы, ссылка на документ или картинку»>анкорный текст |
Это базовый макет ссылки, который может быть существенно усложнен, если мы решим придать элементу особые свойства. Например, кроме текста могут быть использованы изображения. Для этого вместо «анкорный текст» вставляется тег, выводящий картинки, получится:
|
href=»адрес веб страницы, ссылка на документ или картинку»> |
Что такое якорь
Частным случаем ссылок являются якоря. По сути, якоря — это точно такие же ссылки, только ведут они не на новые страницы, а в какое-то конкретное место внутри уже открытого документа. С помощью якорей создается, например, содержание. Действуют они по такой схеме:
- Вставляем внутрь кода документа специальные идентификаторы;
- Прописываем в ссылке вместо URL адреса хэштег идентификатора.
Теперь по-русски:
Вставка идентификаторов
Первый способ – к одному из тегов в тексте добавляем атрибут id=»идентификатор», например, к подзаголовку:
|
Глава 3 в статье |
Второй способ – добавить пустую ссылку с идентификатором в атрибуте name в то место, куда нужен переход:
|
name=»идентификатор»> |
Добавление якорной ссылки
Идентификаторы в тексте есть, теперь можем делать ссылки на них:
|
href=»#идентификатор»>Ссылка на 3 главу |
Отличие от обычных гиперссылок на лицо — у якорной ссылки нет полного адреса, начинающегося с HTTP и содержащего название домена — это потому, что якоря являются относительными и действуют только внутри страницы. При переносе страницы с якорями на другой адрес, структура внутренних ссылок не изменится и они будут работать как и раньше. Между тем, создавать полноценные ссылки на якоря можно, достаточно дописать перед идентификатором полный URL:
|
href=»http://URL-адрес-страницы/#идентификатор»>Ссылка на 3 главу |
В таком варианте есть один «+» и один «-«:
«+» — гиперссылку можно разместить в любом месте (на другом сайта, в документе Word) и она будет работать и приведет посетителя сразу на якорное место на странице, в примере — на 3 главу.
«-» — если документ изменит свой URL адрес, ссылка работать перестанет, так как кусок «URL-адрес-страницы» будет вести на устаревшее место.
Если в качестве идентификатора указать пустое место (href=»#»), то переход по этой ссылке приведет к началу страницы сайта. Так делают самый простой вариант кнопки «Наверх» для сайтов — переход мгновенный, без анимации, зато легко реализуем.
Наиболее популярные атрибуты HTML ссылок
Атрибуты – это специальные элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. Одновременно может использоваться несколько атрибутов, для этого все они вставляются внутрь конструкции через пробел.
Target – задает целевую страницу для открытия гиперссылки. По умолчанию (если его не прописывать или задать значение _self) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _blank:
|
анкорный текст |
Title – название ссылки. Текст, указанный в этом атрибуте появляется в виде всплывающей подсказки, когда курсор мыши наводится на ссылку.
|
href=»http://адрес» title=»как сделать гиперссылку с возвратом на исходную страницу в powerpoint»>анкорный текст |
Rel – этот атрибут не является видимым для пользователя и не отображается в браузере, но читается поисковыми системами. Его значением определяется отношение исходной страницы к целевой (указанной в href). Значение nofollow рекомендует поисковикам не передавать вес целевой странице. Особенно актуальным было его значение в период, когда ссылки играли важнейшую роль в ранжировании сайтов в результатах поиска.
|
href=»http://адрес» rel=»nofollow»>анкорный текст |
Class – данный атрибут является универсальным для множества HTML тегов. Он предназначен для присвоения определенного класса для конкретной ссылки, чтобы иметь возможность изменить стилевое оформление (цвет, шрифт, подчеркивание и т.д.) всех элементов данного класса через CSS. С помощью классов можно придать группе ссылок один внешний вид, а остальным другой, не прописывая подробные свойства каждой из них.
|
href=»http://адрес» class=»ssylka»>анкорный текст |
Для чего нужны ссылки
Основное назначение ссылок всех видов и мастей заключается в комфортном серфинге по сети. Пользователи должны легко перемещаться как внутри отдельных сайтов и страниц (привет якорям), так и переходить на другие веб ресурсы.
В этом плане, вебмастера должны стремиться делать ссылки красивыми и вписывающимися в дизайн. Удобство переходов должно достигаться применением соответствующих атрибутов (где надо — новое окно, где не надо — оставить в текущем).
Все побочные факторы связанные со ссылками, в частности, SEO влияние при продвижении, должны отходить на второй план, так как положительный эффект при продвижении оказывают только те ссылки, которые нужны пользователю.
(9 голосов, в среднем: 5 из 5)